BLOG
Overview of Color Mapping
Without the final translation of collected information into RGB pixel values, we would never get any images out of our rendering engine. One of the extremely cool things about V-Ray, though, is that it allows us to make some pre-render choices as to just how this color mapping will take place, and so ultimately we can affect a little bit how our final renders will be looking.
So of course we need to go and open up the Render Setup dialog for ourselves, we want to come into the V-Ray tab, and I am just going to close up everything except our color mapping rollout. Now, the parameter shared in common by our color mapping modes is this Gamma value. In fact, if we just very quickly flick through each of the options available, you can see that, that Gamma parameter stays consistent. It is available for each and every one of them. Now the Gamma value can be almost be thought of as a mid-tones control, it is really placed there to give us the ability to compensate for the Gamma response curve of our display device, and because it is available in each of the color mapping modes, we can do this irrespective of the color mapping we want to work with.
To correct for a 2.2 Gamma display curve, which is a typical Window system setting, we would use a value of 2.2 in this option, just as we have here, and the render that we can see is the end result that we would get. If of course we were working with an operating system that has a different Gamma response curve, or we just wanted to make a change for artistic preference, then a value of 1.8, for instance, is something that we could work with, and this is the image that we would get. You can see just a little bit of a shift down in terms of the mid-tones, the image is a little bit darker with the Gamma 1.8 option.
So that's the parameter that all of our color mapping modes hold in common. We want to look now at the Dark and Bright multiplier, which are parameters-- these are controls that most of our color mapping modes are going to be working with. So if we just minimize our render frame window and just pull up the RAM Player for ourselves, again, just remember all of the images we are looking at here are available in the Exercise_Files folder in your Render Output and Ch02 folder. So I just want to set the Gamma value here to a value of 1.0, because each of these renders were taken using this value.
Whenever we are rendering with such a high levels of contrast in our scenes, we really see the effects of the Dark and Bright multipliers and the color mapping modes as well, so that is why we just use this value for these particular renders. Now, the Dark and Bright multipliers-- as their name would suggest--control the darkest and brightest values found in our rendered image. If we were to take a render with the settings as we see them now, you can see this is the way our image, our render would turn out. If we to make changes to the Dark multiplier, for instance, if we were to drop the Dark multiplier down--I just want you to pay attention to the dark values just around the edges of our render-- and if we take this and drop it down to a value of .5, and then take a look at the result in render, you can see just how all of these dark areas all drop down in value.
So you can really see what the Dark multiplier is doing there. Of course, if you keep an eye on those same values, as we go up to a value of 2, so now everything around these edges is pushed quite a bit. And if we just compare it to our start point, you can see all of these dark areas really do brighten up. And of course the same is true of the Bright multiplier itself. So let's set it back to 1, and if we go to a value of .5, this time we want to pay attention to all the brightest spots in our image. So for instance, where we get the light blowout here, again, let's go back to our reference. You can see we've got very bright areas where the light is blowing out our material, and if we go to the Bright multiplier render of .5, you can see all if that blowout is gone.
Now, just a word of caution here, oftentimes you do see the Bright multiplier recommended as a method of handling blowout or burnt areas in the scene, but as you can see, because we have made quite a drastic change to the Bright multiplier, we have quite bit of artifacting going on inside of our render here. So generally for subtle tweaks the Dark and Bright multipliers work well. If we want to get rid of something very severe, then making changes of this order, of this magnitude, really not a recommended way of doing things. And again, if we keep an eye on those bright areas, if we really push up to a value of 2, you can see our resulting render really does have quite bright values in it indeed.
Beautiful Accidents
“Beautiful accidents can happen, but accident is not the basis for design excellence. Purposeful discovery followed by focused, skillful conceptualization and execution is the basis for design excellence.”
Rendering Your Own Reality
One of the most important part of any architectural project is being able to communicate the finished vision before the actual work brings it to life. Shaping the final product before you begin renovations or new construction allows you to make more informed choices for every detail of the venture from the color of the tile to the patterns that will appear on the wood grain. Additionally, a visual reference for a finished architectural project will keep things moving even when small setbacks may arise. architectural renderings created using a digital platform will bring a project to life before your eyes. The potential vividness of digital renderings will take the guesswork out of any endeavor and make communication between multiple parties a process that occurs naturally.
Photo-Real Architectural Rendering
Architectural renderings by Bobby Parker offer all of the above benefits to designers and homeowners for any kind of project both large and small. Bobby Parker renderings can reflect ideas and finalized designs for single rooms, entire houses, or multiple layouts and floor plans. Bobby Parker brings customers more than wire-rendered, digital drawings or 2-dimensional drawings that only vaguely reference the final concept. Instead, Bobby Parker delivers Photo-Real Architectural Renderings that can be virtually indistinguishable from an actual photograph of the final project. There is no other artist in the area who can offer the same skill and diversity in their portfolio when it comes to creating a photo-real rendering that will ensure the integrity of your designs when the work is done.
Photo-real architectural renderings can allow for advance completion of every aspect of interior design planning. These images can assist in shaping ideas for everything from the furniture in the room to the pictures that are hanging on the wall. With Bobby Parker as your partner, imagination in design comes to life in most realistic way possible. Over 24 years of professional experience will allow you to have the resources necessary to achieve stunning results in every architectural project in which you engage. The images are rich in quality and delivered quickly regardless of the project scope. Allow your imagination to have freedom and express itself with precision by allowing Bobby Parker to give it tangible expression
The Sketchbook Project Explained in 96 Seconds
"Everything you ever wanted to know about The Sketchbook Project explained in 96 seconds! Featuring James K. Polk and Presidents, A horse, and some other fun characters.…"
Understanding Tools Required for Color Management
Like any other craft, there are a few tools you need to ensure accurate and consistent color throughout your architectural rendering's color journey. Your monitor is probably the most serious tool you're going to be dealing with in any kind of color workflow, and you have to have a way to calibrate and profile that. Since most monitors don't come out of the box calibrated, well you need to know that what you're seeing on the screen is an accurate depiction of what's actually in your file.
So what happens if you don't take care of your monitor color? Stop and think about it. If your monitor is not accurately showing you your images, with the correct color and tonality, then your edits are guesses. I don't think anyone out there wants to sit in front of a computer for hours on end. Only get bad prints because your monitor wasn't showing you the correct color and tones in your image. Now what commonly happens? Let's take a closer look. Let's say your monitor is overly blue, and this is something that's not uncommon.
When you view your image on the screen, even if the file is actually correct it will appear bluish and you want to edit it. So in this case, we bring our editing software. We add yellow to the color balance and, oh now it looks great on the screen. But, the original file was actually pretty good, and you made it more yellow to counter your blue monitor. It may look better on the screen now, but when you print the image, it comes out yellow. Having your monitor set too bright is also very common. When you view your image on the screen, well, the image looks too light because in this case, the luminance of your display is set too high.
So you make some brightness adjustments in your software to get it looking the way you want. Now that looks better. But, once again, even though the screen looks better, but the original file was actually exposed correctly, and you made it darker just to counter your too bright monitor. Again, it may look better on the screen, but when you print the image, it comes out dark. I hear this from some of my architectural rendering friends all the time. The exposure was a bit under, sometimes done on purpose to keep from blowing out details, but it looks great on a monitor.
You get fooled into thinking the images are perfect, when in fact, the images are a bit dark and could use some brightening. When these images are sent to the printer, and come print too dark, you want to blame the printer when in fact, the culprit is your overly bright monitor. Monitor profiling and calibration help to end these common problems, and will make it much easier for you to get great prints. We don't want yellow prints, we don't want dark prints. We want perfect prints. Now to do this, you need some tools. Colorimeter-based devices like the X-Rite ColorMunki, along with other devices like Datacolor Spyder series, are great for those who need to profile their monitors when they're not planning on doing serious fine art printing on their own.
A colorimeter like these makes use of filters to measure the intensity of red, green and blue. Measuring these primaries is roughly similar to how our eyes work. The filters reduce a broad range of light into a few measurement values that allow your monitor to then show you red when it's asking for red. And these two X-Rite devices can also provide some other useful functions, including the ability to calibrate and profile projectors. They can also continuously monitor the ambient light around your workspace and even adjust your monitor's brightness if the ambient light should reach a certain level.
So for example, if your desk is near a window and you've got from sunny to cloudy to dark, it will automatically adjust your monitor so that what you're seeing when you're editing is best displayed. Now both devices sit flush on the front of your display , and use their softwares to read color patches.
They are the way to go if you also want the ability to create custom paper profiles for your printer. If you're doing a lot of your own final printing, or setting up devices for others to use, custom profiles can go a long way towards making the most accurate print possible. Factory supplied profiles are certainly better than not having a profile at all. But a custom profile can sometimes be much better. The last tool in this group is also the least expensive and supports the idea that having the best files right at the start will produce the best print.
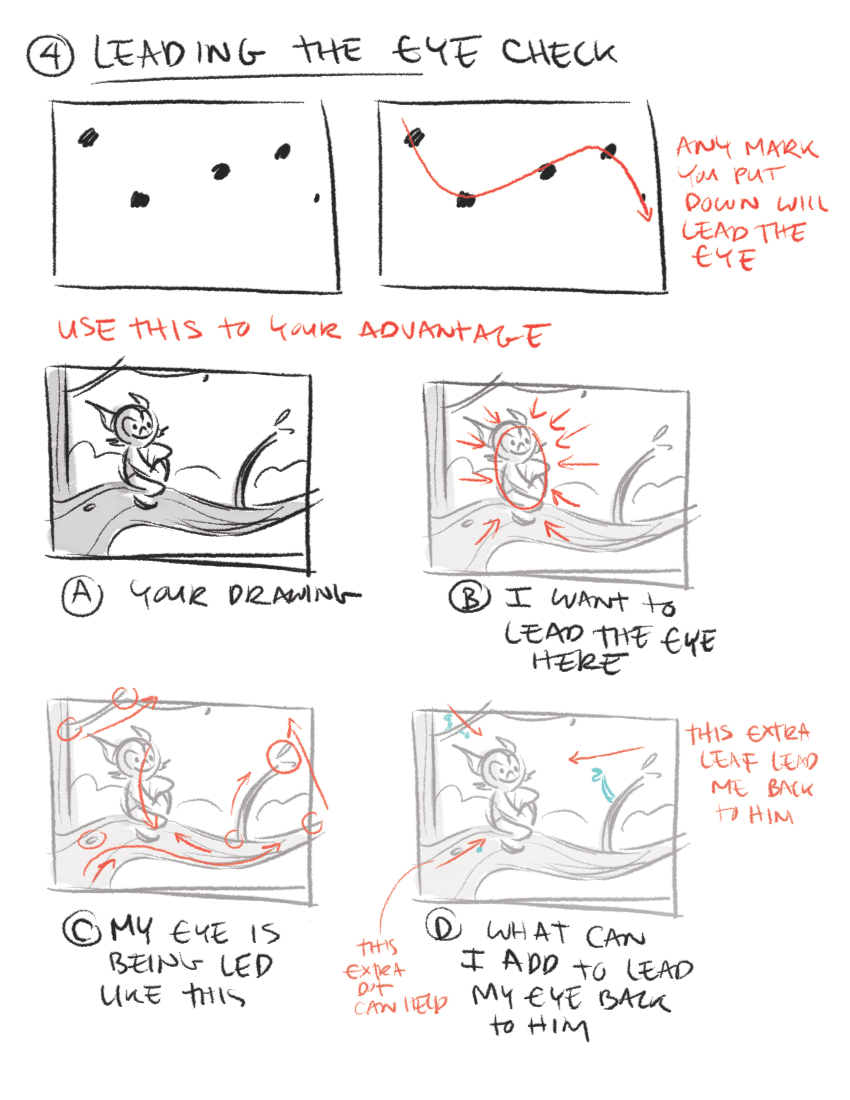
Lesser Known Composition Tricks
So you already know that the rule of thirds, leading lines, and framing your rendering are some of the essential composition techniques architectural illustrators commonly use. Here are a few other not so common composition techniques that can set your renderings apart from the rest!
Left to Right
Put the focus point of your subject more to the right side rather than the left. Our eyes are used to reading text left to right, just like you are reading this article, so follow the same idea in your renderings. No, this is not the rule of thirds or leading lines; rather, it draws your viewer’s eye into the image.
Tell a Story
A picture is worth a thousand words, right?
Telling a story with your composition is nothing new. You have probably heard that before; however, one thing that I consistently see results from in my renderings is paying more attention to what is excluded from the rendering than what is included in the rendering. The key to composition is to analyze every single thing in the rendering, and then place it in a way that adds to the subject itself.
Simplify Your Compositions
Keep the focus on the subject, not all the details in the scene. Too many details take the focus away from the story your rendering is trying to tell and make it more difficult for the viewer to figure out what you are trying to convey.
Another way to bring focus to your subject is with light. The eye is naturally drawn to the brightest spot of an image By using light, positioning, and depth-of-field to make the viewer pay closer attention to the subject, you will capture much more impactful photos.
Odd vs. Even
Odd numbers of things tend to be more visually exciting than even amounts. Because of this, triangles are more dynamic than squares (which often look like a frame). Three’s the magic number rather than two or four. Choose seven over six or eight, and nine over ten… You get the idea.
Crop with Care
I don’t go crazy about exactly where a crop, but I do think it is necessary to crop with care. My rule of thumb is if you are going to crop off, crop hard. Cut off a good chunk. The real problem happens when you just barely cut off a skiff.
Break the rules!
Don’t be afraid to break the rules and try something new. There are times when breaking the rules is precisely what makes a rendering stand out from all the rest
The Ultimate Guide to Adjustment Layers – Levels
In this tutorial, we will take a close look at the Levels Adjustment Layer in Photoshop. We will see how levels can improve low-key, high-key, and low contrast photos, as well as how you can use the Levels Adjustment Layer to make color corrections. We will also spend some time in this tutorial explaining a bit about Photoshop’s histogram and how it works. Let’s get started!
Histogram Details
For more information about Histograms, see this tutorial "What Does a Histogram Tell Us?"
- Mean: represents the average intensity value of the pixels in the image.
- Standard Deviation: (abbreviated "Std. Dev.") shows how widely the image’s intensity values vary.
- Median: is the midpoint of the intensity values.
- Pixels: tells you how many pixels Photoshop analyzed to generate the histogram.
- Cache Level: shows the current image cache Photoshop used to make the histogram. When this number is higher than 1, Photoshop is basing the histogram on a representative sampling of pixels in the image rather than on all of them. You can click the Uncached Refresh button to make the program redraw the histogram based on the current version of the image.
If you position your cursor over the histogram, you also see values for the following:
- Level: displays the intensity level of the area beneath the cursor.
- Count: shows the total number of pixels that are at the intensity level beneath the cursor.
- Percentile: indicates the number of pixels at or below the intensity level beneath the cursor, expressed as a percentage of all the pixels in the image.
Be More Creative Instantly
Smile to get smart! Being in a good mood makes you more creative, finds new research from the University of California, San Francisco.
Scientists reviewed a collection of studies that all pointed to the pros of a positive mood. Happy men had a more holistic approach to problems than negative guys, meaning they were able to recognize innovative solutions others may have missed.
How come? Research suggests when you’re happy, you release more dopamine—a neurotransmitter linked with motivation—which increases your control over your mind. Happiness also boosts activity in areas of the brain that handle decision-making, learning, and processing.
Manipulate your mind—even if you’re down in the dumps—by recalling happy experiences or simply smiling. Research has shown that if you’re bummed out, faking a grin can trick your brain into feeling happier.
Increasing Your Creativity at Work
Do you ever think, "I'm just not that creative"? You're not alone. But companies increasingly expect their employees to think about problems in new ways and devise unexpected solutions. The good news is that creativity is not a gift, but a skill that can be developed over time. Learn how in this course with innovation expert Drew Boyd. Discover nine simple tips to boost your creative output at work and learn how to think about the world in a different way, break problems down into manageable parts, divide and conquer a problem, and evaluate ideas systematically.
SAVE 20% OFF New Chaos Group Products and Upgrades
If you’re new to Chaos Group you’ll get 20% off any Chaos Group products just for registering for one of CGschool's live or online masterclasses. If you’re an existing customer, you’ll get 20% off any product upgrade. With V-Ray 3.0 just around the corner this could save you hundreds or even thousands of dollars off your studio’s upgrades.
FREE V-Ray for 3ds Max License
We’re also giving away one full license of V-Ray for 3ds Max in each Masterclass city and we’ll also have a bunch of cool Chaos Group swag to give out to students.
For more information, go to http://masterclass.thecgschool.com/
Announce Your Availability
Let's say you're all set up and ready to go. You know where you'll be working, your office systems are in place, and you're ready to show your portfolio to prospective clients. Now it's time to find those prospective clients, and more importantly, to let them find you. In another video, I talked about building your professional network but cautioned at that stage not to hit them up for work. Now it's time to get a bit more aggressive. First, follow up on all past leads. Always keep track of whom you talk to, when, and why as you go. Make that a habit.
That's how you build your professional network over time. Once that's done, here are some things you can do to make yourself more accessible and attractive to clients going forward. The first is to beef up your website. In an earlier video, we talked about preparing your portfolio and, of course, that's going to become a substantial part of your site. But there are a few other elements it needs as well. First, a description of what you do. Put it front and center, preferably, on the homepage. This is where you express all the soul-searching you did earlier while sharpening your market focus.
It should define your business in terms of the skill you're selling, the industry you'll target and the type of customer you'll sell to. Other elements include information about your credentials. That is, why people should trust you with their projects. Finally, make sure it's easy to find a way to contact you and that it. You can also add other elements, and I recommend you start paying close attention to other freelancers' sites for ideas. But your website is not done yet. You'll also need a domain name and a place to host the site.
Your site will also need occasional maintenance. A website isn't just a set it and forget it kind of thing that won't take a lot of time. But you'll either need to get the necessary skills or hire someone who has them. In either case realize that benefits you get from your site are directly proportional to the attention you give to its planning, creation, and promotion. Your website is only one way to announce your availability online. You'll also want to have presences on the big social networks, such as Twitter and Facebook.
I recommend that you do a land grab on those services for a name that reflects your business, even if you're not ready to add any content yet. And don't forget to add yourself to professional directories related to your skill and location. But eventually you will start building out your social media homes. Twitter of course, is only as good as the regular post you make to it, but there is a little space for self-description. And on Facebook it's possible to display quite a lot about yourself. On both systems, as on other social sites, there are opportunities for responsible promotion.
GRAVEL - VOLUME ONE
Next to 3D people and vegetation, rendering realistic gravel is one of the last remaining challenges when it comes to architectural visualization. Most 3D artists try to avoid graveled surfaces wherever possible. But gravel is a very important building material and cannot always be avoided - nor should it be. Its role in architecture, landscaping and even interior design will let this challenge persist.
Fortunately, technology has now caught up with the problem. With this texture collection we are attempting to close this particular gap between the imagination of the client and what you as a 3D artist can deliver. This collection contains 134 different gravel textures and - as an industry first - gravel as real 3D geometry. Along with the included 257 stone textures, this opens up a near-endless variety of different gravel styles.
The product consists of the following three major parts:
GRAVEL TEXTURES (Disks 1 and 2):
This product contains a total of 134 gravel textures, based on 15 different gravel styles. Each texture consists of diffuse, bump, normal, displacement and reflectivity maps, as well as a number of special maps that will help you to modify the gravel textures or to create entirely new textures. Also included are ready-to-use material setups for 3DS Max™ and MaxwellRender™.
GRAVEL MESHES (Disk 3):
As a first on the market, we offer gravel 'textures' in form of real 3D geometry. This product contains gravel meshes based on 15 different gravel styles in sizes of 4m² and 16m². All meshes are provided in .max format (compatible with 3DS Max™ 2010+), as well as .obj format (compatible with many other applications).
STONE TEXTURES (Disks 4 to 6):
Meant to be used with the 3D gravel meshes, this product also contains especially optimized stone textures in 257 different styles and colors, based on 94 distinct sets. Each texture set consists of diffuse, bump, normal, as well as reflectivity maps. As with the gravel textures, we also provide ready-to-use material setups for 3DS Max™ (2010+) and MaxwellRender™ (2.x). For further information to this and other products,
please visit our website: www.arroway-textures.de
New, FREE 3D scene for you!
There is new, FREE scene for you in Downloads section - Living room by heobunt. Grab it here: http://goo.gl/Ex5yWi
Talking Money: General Tips
Be straightforward about money and how you charge for your services. Make sure that all the financial aspects of the project are clear in your contracts, then make sure your invoices match your Designer-Client Agreements, and any change orders you provide.
Financial consistency will facilitate, smooth sailing, and prompt payment from the client. Make sure to communicate financial information verbally, as well as in writing your agreement. There are two categories of money that you need to cover. Fees, which are the designer's compensation for their labor and expertise. Design fees are typically fixed and are only revised with the change order due to additional scope of work; and estimated expenses. These are the out-of-pocket cost for things purchased specifically for the project. All expenses are subject to the industry-standard markup of 15 to 25%.
Don't be afraid to ask for what you need. If you have issues talking about money, practice with a friend; describe the project, state your fee and then stop talking. Don't feel the need to fill the void with words, have confidence.
Here, some tips for dealing with clients regarding money.
State exactly what the price includes, define your payment terms by telling the client when you expect to be paid. For example, you might say net 30 days, meaning you require payment one month from the invoice date. Also, will you be invoicing half upfront and the balance upon completion, or will you bill progress payments at the completion of each phase. Make sure to also state the number of revisions included and then stick to that.
Another money related tip is to keep good records. You need to keep project related expense receipts in order to pass those costs on to clients. In addition, make sure to integrate the project schedule with regular cost reviews. If you review these frequently, you can communicate any problems or issues to the team and the client. Make sure you capture all time, for example, telephone conversation, travel time, admin, etcetera, get all required client paperwork and financial information in order upfront.
If it's required by the client, get a purchase order number and/or a vendor ID number, then put these numbers on all your invoices. Also, introduce yourself to the client contact person in Accounts Payable. Make sure to have anything related to money signed by the client. For legal reasons and also to prompt a detailed conversation about money before the work gets underway, then stay in communication throughout the process.
Architectural Photography Shannon McGrath
Shannon has honed her practice over the last 12 years, concentrating on architecture and interior design, producing amazing photos used in many international magazines.
Hosts: Catherine Hall and Leo Laporte
Guest: Shannon McGrath
Don't miss a chance to watch or listen to your favorite photographers -- download and subscribe to TWiT Photo podcast on iTunes for free.
Follow Catherine on Twitter. You can also check out her blog here.
Submit your guest photographer at twitphoto.feedbackroad.com
Download or subscribe to this show at twit.tv/photo.
Thanks to Cachefly for providing the bandwidth for this podcast.
QUIET: INTROVERTS AT WORK
Not everyone is cut out to be an aggressive sales person or advertising executive. Certain jobs require certain personalities, often people who don't mind being in the limelight and speaking up. But introverts shouldn't be discouraged, as there are plenty of careers suited for them. Let's take a look at some interesting facts regarding introverts and the jobs in which they can thrive.
From Bits To The Lens
In essence, this is a book on digital art. It compiles a host of high resolution computer-generated images taken from the scenes and spaces contained in “The Third & The Seventh” short. Plain and simple.
At least that was the initial idea. However, as the idea for the book took shape in my head, I decided to alternate these graphic impressions with some text (which at the beginning was quite concise) to divide the book into different chapters. These chapters focus on the different stages of the actual CGI image generation process using the greatest possible degree of photorealism and they aim to cover each of the aspects I bring across in my work: the initial planning and modeling stage through to the render and post-production stage, touching upon key themes such as lighting and the virtual creation of vegetation.
Each chapter digs into thoughts, procedures, theoretical principles and my own personal, and absolutely subjective, preferences that I have compiled for this book after many years of trial and error.
This essay largely aims to transmit knowledge and experience, focusing primarily on helping the artist read, understand and appreciate both basic and advanced concepts related to pictorial, photographic and synthetic art (taken as a separate discipline and final process).
Nevertheless, many of the artistic concepts described within can easily be applied to other disciplines such as painting and photography, since they share a universal foundation. All these thoughts (which are mostly abstract) are completed with concrete data, which I have tested in a genuine production environment.
The so-called “practical” part is based 100% on the VRay rendering engine inside 3dsMax. This practical section can however be exported to any other platform and/or rendering engine (describing concepts and values as timelessly as possible).
In addition to being a book on art (CGI art in this case), this book has a second purpose. Although I have not devoted my life to teaching, I have always found it extremely interesting. I warmed to the concept of transmitting my knowledge from the moment I began managing people (first as a senior designer and then as art director) at several companies throughout my career in the ArchVIZ sector.
The artists I was supervising that were starting out all shared two marked characteristics that immediately caught my attention. On the one hand, they had little (or no) training in any aspect of fine arts (mainly lighting and materials) and, on the other, they were relatively obsessed with simply learning about numbers and parameters without understanding or learning how to use the rendering engine.
People are going to find a strong emphasis on artistic principles as well as an important part dedicated to CG techniques. The idea is to have a book that can be useful both as a resource for strong traditional arts theory as well as a reference book, combined with a great collection of over 120 high resolution CG images. It is not a step-by-step tutorial book, though. It intends to deal with much more essential concepts that in my view are lacking in the way digital artists are trained these days, and that’s what I wanted to address.
Hence the idea for this book. This is my modest contribution to that group of people. This is what came of much, but not all, of my work with these artists. Regardless of how software evolves or how hardware advances, the principles behind an impeccable result have been the same for hundreds of years.
This is what this text is about. I have attempted to help the reader understand that both numbers and parameters will become obsolete and useless even before the reader finishes this book.
In short, and bearing in mind that experience can only come from experimenting, I have attempted to put into words my honest point of view regarding a technique called CGI so that the reader can take stock of what it takes to learn this, or any other discipline.
What is a Genius?
A genius is someone who is both extraordinarily intelligent and extremely creative. Plenty of people are smart and even intelligent, but they aren't quite geniuses because they lack the creative abilities required. Other people are creative to some extent, but they do not have the intellectual capability to harness their creativity. Some famous examples include Mozart, Isaac Newton, and Albert Einstein, who is often used as the classic illustration for this term.
The exact definition of this word is actually rather difficult to pin down, because there are no clear, subjective measures that can be used to classify who is a genius and who is not. Generally, it is assumed that one has a unique and novel way of approaching situations and the world, retooling ideas and potentially creating something so monumental that it changes the way other people think. Einstein, for example, came up with a mathematical formula that changed the face of physics.
Some people measure genius on the basis of someone's Intelligence Quotient (IQ). This measurement is far from ideal, however; many people think that IQ tests are limited, and the true test of a genius is what he or she produces in life. These individuals are also often talented in multiple fields, in which case they could also be considered polymaths. Leonardo da Vinci, for example, was a polymath, skilled in the arts and sciences. Einstein, on the other hand, focused on physics specifically.
Some people feel that geniuses are crippled by their own intelligence. It is true that some have had difficulty with social interactions historically, and some of them have interesting quirks. Being a genius does not inherently mean that someone cannot function in the world, however, and plenty of these people are perfectly capable of handling the events of a day to life, often with great success. Because many think in ways which are very different, sometimes it can be a challenge to follow a conversation with such a person.
Why one person becomes a genius while someone else remains relatively ordinary is a mystery. There appear to be clear genetic links, although environment is also an important factor. Scientific studies of the brain have also suggested that such people may have slightly different brains. Incredibly gifted individuals may be talented because their minds are actually wired differently, facilitating communication between normally isolated areas of the brain or changing the way in which information is processed. The fact that many of these people are child prodigies supports this belief, as it suggests that the groundwork for genius is laid early
Foundations of Computer Graphics
CS184.1x teaches the Foundations of Computer Graphics. Students will be able to make images of 3D scenes in both real-time, and with offline raytracing.
ABOUT THIS COURSE
CS184.1x teaches the Foundations of Computer Graphics. Students will make images of 3D scenes in real-time, and with offline raytracing. This course runs for 6 weeks and consists of four segments. Each segment includes an individual programming assignment:
- Overview and Basic Math (Homework 0: 10% of grade)
- Transformations (Homework 1: 20% of grade)
- OpenGL and Lighting (Homework 2: 35% of grade)
- Raytracing (Homework 3: 35% of grade)
This term, students who earn a total score of 50% or greater will have passed the course and may obtain a free honor code certificate from BerkeleyX.
Before your course starts, try the new edX Demo where you can explore the fun, interactive learning environment and virtual labs. Learn more.
V-Ray 3.0 for 3ds Max Beta New Licensing
The release of V-Ray 3.0 for 3ds Max introduces new licensing choices and policies:
Please note:
Users who purchased a new V-Ray 2.0 for 3ds Max commercial license between 4 August 2013 and the date of the V-Ray 3.0 for 3ds Max official release will be eligible for a free upgrade. They will receive 1 V-Ray User License (GUI) and 3 Render Node licenses.
If you have any further questions about the new licensing and pricing policies, please contact us atlicensing@chaosgroup.com.
UNIVERSAL RENDER NODES
A major part of the V-Ray roadmap includes the development of universal V-Ray assets that can be shared across multiple 3D platforms. With the release of V-Ray 3.0, we are introducing universal V-Ray Render Nodes to support distributed rendering and network rendering on multiple host applications.
One Universal Render Node may be used across the following 3D Platforms:
Host ApplicationVersionsV-Ray for 3ds Max3.0V-Ray for Maya3.0V-Ray for SoftimageTo be supported in the futureV-Ray for RhinoTo be supported in the futureV-Ray for SketchUpTo be supported in the futureV-Ray Render Nodes are required to render with V-Ray 3.0 for 3ds Max.UNIFIED LICENSINGIn V-Ray 3.0 the User licenses and Render Nodes are licensed separately. This unifies licensing across applications and reduces the cost for individual User licenses.
Pricing: V-Ray 3.0 for 3ds Max
Product/ BundleUSDEURGBPV-Ray 3.0 Workstation for 3ds Max (?)1 050750650V-Ray 3.0 Workstation for 3ds Max+ 5 V-Ray Render Nodes 3.0
2 0901 5001 290Pricing: V-Ray Render Nodes 3.0USD/ per NodeEUR/ per NodeGBP/ per Node1-4 Licenses3502502205-9 Licenses28020017010-19 Licenses25018016020-29 Licenses24017015030+ Licenses210150130FLEXIBLE TERM LICENSING
Flexible options for monthly and annual licensing are now available. With lower upfront costs, term licensing allows artists and studios to scale as needed.
Pricing: Annual Licensing
V-Ray 3.0 Workstation for 3ds MaxUSDLicense/YearEUR
License/YearGBP
License/Year5-9 Licenses
53037532510-19 Licenses
44031527020+ Licenses
340240210V-Ray Render Node 3.0USD
License/YearEUR
License/YearGBP
License/Year5-9 Licenses17012010010-19 Licenses1401009020+ Licenses1108070
Pricing: Monthly Licensing
V-Ray 3.0 Workstation for 3ds MaxUSDLicense/MonthEUR
License/MonthGBP
License/Month10-19 Licenses
19013512020-29 Licenses
130908030+ Licenses
1107570V-Ray Render Node 3.0USD
License/MonthEUR
License/MonthGBP
License/Month10-19 Licenses90605020-29 Licenses70504530+ Licenses604035
* Prices do not include dongle/VAT/shipping.