BLOG
Overview of Color Mapping
Without the final translation of collected information into RGB pixel values, we would never get any images out of our rendering engine. One of the extremely cool things about V-Ray, though, is that it allows us to make some pre-render choices as to just how this color mapping will take place, and so ultimately we can affect a little bit how our final renders will be looking.
So of course we need to go and open up the Render Setup dialog for ourselves, we want to come into the V-Ray tab, and I am just going to close up everything except our color mapping rollout. Now, the parameter shared in common by our color mapping modes is this Gamma value. In fact, if we just very quickly flick through each of the options available, you can see that, that Gamma parameter stays consistent. It is available for each and every one of them. Now the Gamma value can be almost be thought of as a mid-tones control, it is really placed there to give us the ability to compensate for the Gamma response curve of our display device, and because it is available in each of the color mapping modes, we can do this irrespective of the color mapping we want to work with.
To correct for a 2.2 Gamma display curve, which is a typical Window system setting, we would use a value of 2.2 in this option, just as we have here, and the render that we can see is the end result that we would get. If of course we were working with an operating system that has a different Gamma response curve, or we just wanted to make a change for artistic preference, then a value of 1.8, for instance, is something that we could work with, and this is the image that we would get. You can see just a little bit of a shift down in terms of the mid-tones, the image is a little bit darker with the Gamma 1.8 option.
So that's the parameter that all of our color mapping modes hold in common. We want to look now at the Dark and Bright multiplier, which are parameters-- these are controls that most of our color mapping modes are going to be working with. So if we just minimize our render frame window and just pull up the RAM Player for ourselves, again, just remember all of the images we are looking at here are available in the Exercise_Files folder in your Render Output and Ch02 folder. So I just want to set the Gamma value here to a value of 1.0, because each of these renders were taken using this value.
Whenever we are rendering with such a high levels of contrast in our scenes, we really see the effects of the Dark and Bright multipliers and the color mapping modes as well, so that is why we just use this value for these particular renders. Now, the Dark and Bright multipliers-- as their name would suggest--control the darkest and brightest values found in our rendered image. If we were to take a render with the settings as we see them now, you can see this is the way our image, our render would turn out. If we to make changes to the Dark multiplier, for instance, if we were to drop the Dark multiplier down--I just want you to pay attention to the dark values just around the edges of our render-- and if we take this and drop it down to a value of .5, and then take a look at the result in render, you can see just how all of these dark areas all drop down in value.
So you can really see what the Dark multiplier is doing there. Of course, if you keep an eye on those same values, as we go up to a value of 2, so now everything around these edges is pushed quite a bit. And if we just compare it to our start point, you can see all of these dark areas really do brighten up. And of course the same is true of the Bright multiplier itself. So let's set it back to 1, and if we go to a value of .5, this time we want to pay attention to all the brightest spots in our image. So for instance, where we get the light blowout here, again, let's go back to our reference. You can see we've got very bright areas where the light is blowing out our material, and if we go to the Bright multiplier render of .5, you can see all if that blowout is gone.
Now, just a word of caution here, oftentimes you do see the Bright multiplier recommended as a method of handling blowout or burnt areas in the scene, but as you can see, because we have made quite a drastic change to the Bright multiplier, we have quite bit of artifacting going on inside of our render here. So generally for subtle tweaks the Dark and Bright multipliers work well. If we want to get rid of something very severe, then making changes of this order, of this magnitude, really not a recommended way of doing things. And again, if we keep an eye on those bright areas, if we really push up to a value of 2, you can see our resulting render really does have quite bright values in it indeed.
Understanding Tools Required for Color Management
Like any other craft, there are a few tools you need to ensure accurate and consistent color throughout your architectural rendering's color journey. Your monitor is probably the most serious tool you're going to be dealing with in any kind of color workflow, and you have to have a way to calibrate and profile that. Since most monitors don't come out of the box calibrated, well you need to know that what you're seeing on the screen is an accurate depiction of what's actually in your file.
So what happens if you don't take care of your monitor color? Stop and think about it. If your monitor is not accurately showing you your images, with the correct color and tonality, then your edits are guesses. I don't think anyone out there wants to sit in front of a computer for hours on end. Only get bad prints because your monitor wasn't showing you the correct color and tones in your image. Now what commonly happens? Let's take a closer look. Let's say your monitor is overly blue, and this is something that's not uncommon.
When you view your image on the screen, even if the file is actually correct it will appear bluish and you want to edit it. So in this case, we bring our editing software. We add yellow to the color balance and, oh now it looks great on the screen. But, the original file was actually pretty good, and you made it more yellow to counter your blue monitor. It may look better on the screen now, but when you print the image, it comes out yellow. Having your monitor set too bright is also very common. When you view your image on the screen, well, the image looks too light because in this case, the luminance of your display is set too high.
So you make some brightness adjustments in your software to get it looking the way you want. Now that looks better. But, once again, even though the screen looks better, but the original file was actually exposed correctly, and you made it darker just to counter your too bright monitor. Again, it may look better on the screen, but when you print the image, it comes out dark. I hear this from some of my architectural rendering friends all the time. The exposure was a bit under, sometimes done on purpose to keep from blowing out details, but it looks great on a monitor.
You get fooled into thinking the images are perfect, when in fact, the images are a bit dark and could use some brightening. When these images are sent to the printer, and come print too dark, you want to blame the printer when in fact, the culprit is your overly bright monitor. Monitor profiling and calibration help to end these common problems, and will make it much easier for you to get great prints. We don't want yellow prints, we don't want dark prints. We want perfect prints. Now to do this, you need some tools. Colorimeter-based devices like the X-Rite ColorMunki, along with other devices like Datacolor Spyder series, are great for those who need to profile their monitors when they're not planning on doing serious fine art printing on their own.
A colorimeter like these makes use of filters to measure the intensity of red, green and blue. Measuring these primaries is roughly similar to how our eyes work. The filters reduce a broad range of light into a few measurement values that allow your monitor to then show you red when it's asking for red. And these two X-Rite devices can also provide some other useful functions, including the ability to calibrate and profile projectors. They can also continuously monitor the ambient light around your workspace and even adjust your monitor's brightness if the ambient light should reach a certain level.
So for example, if your desk is near a window and you've got from sunny to cloudy to dark, it will automatically adjust your monitor so that what you're seeing when you're editing is best displayed. Now both devices sit flush on the front of your display , and use their softwares to read color patches.
They are the way to go if you also want the ability to create custom paper profiles for your printer. If you're doing a lot of your own final printing, or setting up devices for others to use, custom profiles can go a long way towards making the most accurate print possible. Factory supplied profiles are certainly better than not having a profile at all. But a custom profile can sometimes be much better. The last tool in this group is also the least expensive and supports the idea that having the best files right at the start will produce the best print.
The Ultimate Guide to Adjustment Layers – Levels
In this tutorial, we will take a close look at the Levels Adjustment Layer in Photoshop. We will see how levels can improve low-key, high-key, and low contrast photos, as well as how you can use the Levels Adjustment Layer to make color corrections. We will also spend some time in this tutorial explaining a bit about Photoshop’s histogram and how it works. Let’s get started!
Histogram Details
For more information about Histograms, see this tutorial "What Does a Histogram Tell Us?"
- Mean: represents the average intensity value of the pixels in the image.
- Standard Deviation: (abbreviated "Std. Dev.") shows how widely the image’s intensity values vary.
- Median: is the midpoint of the intensity values.
- Pixels: tells you how many pixels Photoshop analyzed to generate the histogram.
- Cache Level: shows the current image cache Photoshop used to make the histogram. When this number is higher than 1, Photoshop is basing the histogram on a representative sampling of pixels in the image rather than on all of them. You can click the Uncached Refresh button to make the program redraw the histogram based on the current version of the image.
If you position your cursor over the histogram, you also see values for the following:
- Level: displays the intensity level of the area beneath the cursor.
- Count: shows the total number of pixels that are at the intensity level beneath the cursor.
- Percentile: indicates the number of pixels at or below the intensity level beneath the cursor, expressed as a percentage of all the pixels in the image.
Foundations of Computer Graphics
CS184.1x teaches the Foundations of Computer Graphics. Students will be able to make images of 3D scenes in both real-time, and with offline raytracing.
ABOUT THIS COURSE
CS184.1x teaches the Foundations of Computer Graphics. Students will make images of 3D scenes in real-time, and with offline raytracing. This course runs for 6 weeks and consists of four segments. Each segment includes an individual programming assignment:
- Overview and Basic Math (Homework 0: 10% of grade)
- Transformations (Homework 1: 20% of grade)
- OpenGL and Lighting (Homework 2: 35% of grade)
- Raytracing (Homework 3: 35% of grade)
This term, students who earn a total score of 50% or greater will have passed the course and may obtain a free honor code certificate from BerkeleyX.
Before your course starts, try the new edX Demo where you can explore the fun, interactive learning environment and virtual labs. Learn more.
Post Production
It’s no secret that there are many ways to enhance an architectural rendering.
Color Correction:
Quite simply, color correction is the process of altering and enhancing the color of a rendering through a digital process. Color correction is the ultimate finishing tool for any architectural rendering.
Levels, Curves, and the Histogram
Levels and Curves are among the oldest features in Adobe Photoshop, and they continue to be two of the most fundamental tools for improving the appearance of an architectural rendering.
Most of these enhancements are done in post production. Here, is a wonderful video, showing a behind the scene at what post production looks like.
Enhancing the Architectural Image
Nik's online Trainer Dan Hughes, will demonstrate how many architectural photographers have discovered the importance of high quality image editing and the timesaving capabilities of working with Nik Software tools. Dan will go through a variety of architectural work from top pros to see how to enhance buildings, interiors, skies, grounds and more using a variety of Nik Software tools.
How to create layers from Photoshop Layer Styles
Understanding How Light Works
Understanding how light works are essential to creating dimension in your architectural rendering—there’s no way around it.
Let there be light!
Think about it, without the contrast of light and dark there is no way to show depth or dimension, everything would just be flat and lifeless. You’ve probably seen examples of this with flash photography. When the flash is used improperly it can blast light into every crack and crevice, completely eliminating the contrast created by the shadow areas. When this happens, your subject goes flat, and you lose the dimension that brings life to your work.
Whether you think you understand how light works or not, your brain does. I know that probably sounds a little creepy—your brain has a mind of it’s own—but it’s the truth. If you look at a rendering where light hasn’t been used properly, you’re brain is going to know that something isn’t right. That’s why it’s so important to learn how to harness the power of light in your architectural renderings!
When Is Noise In A Rendering Okay?
Noise and grain are not necessarily bad. Architectural illustrators sometimes intentionally generate this texture for interesting, creative effects. For one thing, it can add to the mood of a rendering. Think of the kind of image you often see on jazz or rock album covers (remember those?). The photographers who create these images often go for as much noise and distortion as they can, because it seems to best suit the subject matter and environment.
Generally though, most people want a rendering with rich colors and sharp, smooth detail.
GAIN A SOLID UNDERSTANDING of core features in 3ds Max
Software used
3ds Max 2014, Photoshop CS6
What you will learn
This in-depth 3ds Max 2014 tutorial is designed to help you get a solid understanding of the core features found in 3ds Max, and help you to ease your transition into this very powerful program.
During the course of these lessons, you'll have a chance to learn about different aspects of 3ds Max from several of our tutors here at Digital-Tutors.
Digital-Tutors is the world's largest resource for Autodesk training, and over the years, we've had the honor and the privilege of teaching some of the top artists and studios all around the world. And for the next several hours, we'll be giving you the most structured, well-rounded, and easiest to follow 3ds Max training that you'll be able to find anywhere.
In the first portion of this tutorial, we'll be getting you familiar with some of the vocabulary and foundational skills that you'll need in order to begin moving around and working in 3ds Max. From there, we'll move into exploring some of the modeling features found in 3ds Max, and we'll begin building the aircraft that will be our central project for the remainder of this training.
From there, we'll take you through the entire process of adding textures and materials to the vehicle, adding animated movement and animation controls, adding dynamics, and finally we'll learn how to add lights, shadows, and output our final animated sequence.
Now this tutorial is designed for new 3ds Max users, so our goal is not to weigh you down with a lot of technical information. Instead, we want you to form some really good habits and workflows – getting to see the entire start-to-finish pipeline for this project – and by the end of this tutorial, we want you to be at a point where you can feel very comfortable using 3ds Max.
Did you enjoy this blog post? If so, then why not:
Leave Comment | Subscribe To This Blog | Email Me
Achieve A Distinctive Look And Mood In Your Renderings
Achieve a distinctive look and mood in your Architectural renderings by focusing on the massing of shapes and gradation in tone. The key to doing this is to try to see the subject simply as an abstract collection of lights and dark, rather than as the usual objects. This technique can be used to effect a particular look, atmosphere or mood in a finished Architectural renderings. Blur your eyes, squint and try to see things out of focus; this will help you think of the objects in terms of spots, like a blurry photograph, instead of the objects themselves.
Did you enjoy this blog post? If so, then why not:
Leave Comment | Subscribe To This Blog | Email Me
How To Find And Do Work You Love
Scott Dinsmore's mission is to change the world by helping people find what excites them and build a career around the work only they are capable of doing. He is a career change strategist whose demoralizing experience at a Fortune 500 job launched his quest to understand why 80% of adults hate the work they do, and more importantly, to identify what the other 20% were doing differently. His research led to experiences with thousands of employees and entrepreneurs from 158 countries. Scott distilled the results down to his Passionate Work Framework - three surprisingly simple practices for finding and doing work you love, that all happen to be completely within our control. He makes his career tools available free to the public through his community athttp://LiveYourLegend.net
In the spirit of ideas worth spreading, TEDx is a program of local, self-organized events that bring people together to share a TED-like experience. At a TEDx event, TEDTalks video and live speakers combine to spark deep discussion and connection in a small group. These local, self-organized events are branded TEDx, where x = independently organized TED event. The TED Conference provides general guidance for the TEDx program, but individual TEDx events are self-organized.* (*Subject to certain rules and regulations)
Did you enjoy this blog post? If so, then why not:
Leave Comment | Subscribe To This Blog | Email Me
The First 20 Hours - How to Learn Anything: Josh Kaufman at TEDxCSU
Josh Kaufman is the author of the #1 international bestseller, 'The Personal MBA: Master the Art of Business', as well as the upcoming book 'The First 20 Hours: Mastering the Toughest Part of Learning Anything.' Josh specializes in teaching people from all walks of life how to master practical knowledge and skills. In his talk, he shares how having his first child inspired him to approach learning in a whole new way.
In the spirit of ideas worth spreading, TEDx is a program of local, self-organized events that bring people together to share a TED-like experience. At a TEDx event, TEDTalks video and live speakers combine to spark deep discussion and connection in a small group. These local, self-organized events are branded TEDx, where x = independently organized TED event. The TED Conference provides general guidance for the TEDx program, but individual TEDx events are self-organized.* (*Subject to certain rules and regulations)
Did you enjoy this blog post? If so, then why not:
Leave Comment | Subscribe To This Blog | Email Me
Hard Surface Essentials
Grant Warwick's hard surface essentials.
Did you enjoy this blog post? If so, then why not:
Leave Comment | Subscribe To This Blog | Email Me
Setting up a V-Ray Shading and Lighting Pipeline
This must-see Master Class will help you integrate V-Ray into your workflow.
Advanced topics include:
One-click linear workflow.
Managing large scenes using the improved V-Ray Proxy loader.
Transferring animated assets from Maya to 3ds Max using Alembic caches.
Texture shortcuts using V-Ray procedurals.
Optimizing Global Illumination for animations.
Using V-Ray's extensive Render Elements and creating customized render passes.
Multichannel OpenEXR output for compositing in Nuke.
Did you enjoy this blog post? If so, then why not:
Leave Comment | Subscribe To This Blog | Email Me
V-Ray Essentials Crash Course
A 20-minute crash course covering shading basics, simple lights setup, Global Illumination and Render Elements.
Presented by Vassil Pepelyankov, V-Ray Master Trainer
Did you enjoy this blog post? If so, then why not:
Leave Comment | Subscribe To This Blog | Email Me
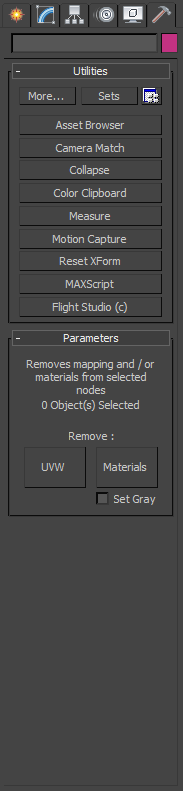
Remove An Already Assigned Material In 3ds Max
To remove an already assigned material in 3ds max:
- Select the utilities panel
- Select more
- Select "UVW Remove"
From the sub panel, you can select your objects and remove in either the UVWs or Materials or both.
Did you enjoy this blog post? If so, then why not:
Leave Comment | Subscribe To This Blog | Email Me
Creating Colored Pencil Art? Claim this FREE Download!
Each of us come to art for different reasons. Some of the most common include the need to express ourselves and the desire to create memories of the things, people and places we experience. It’s freeing to be able to stop what you’re doing anywhere and sketch a scene or put a new idea to paper while it’s fresh in your mind. While painting is satisfying, carrying all the supplies you need on a daily basis takes planning and can be cumbersome. Color pencil drawing, on the other hand, keeps it simple. Paper, pencils, a sharpener and eraser are the basics that you need; all of which can easily fit in a backpack or satchel.
LEARN ABOUT COLORED PENCIL TECHNIQUES IN THIS FREE DOWNLOAD!
But this is just one reason that using colored pencils is attractive. Gary Greene, artist, contributor to The Artist’s Magazine and author of The Ultimate Guide to Colored Pencil, has this to add:
“Colored pencils are relatively inexpensive and the palette is extensive. The color is pure, clean and bright. The medium is permanent, and colored pencil drawings do not require elaborate care or storage. Along with hard and soft colored pencils, watercolor pencils and oil-based colored pencils offer more options for beginning artists.
“Colored pencil offers the pleasures and rewards of both drawing and painting. Whatever other medium you enjoy, you’ll find colored pencil a worthwhile addition to your repertoire.”~Gary Greene, from The Artist’s Magazine’s Mediapedia, July/August 2009
Colored Pencil Art 101
The process for using colored pencils isn’t as obvious as one may think. There are many colored pencil techniques—don’t start without knowing how to get the best results from your supplies. In Colored Pencil 101 (a free excerpt from The Ultimate Guide to Colored Pencil), you’ll learn how to use the two types of strokes that work best for colored pencil painting, how to follow contours to show the shape of a surface, how to gradually add color and how to keep your color from becoming contaminated. Greene shows you how to work from dark to light, create highlights, make adjustments and keep things as clean as possible to protect your final painting.
Plus, along with this free download from The Ultimate Guide to Colored Pencil, you’ll receive the free ArtistsNetwork.com newsletter with inspiration for painting with watercolor, oil, pastel, acrylic, and of course, colored pencil!
Colored Pencil Tutorial
In Colored Pencil 101, you’ll gain an understanding of how to use colored pencils and apply a variety of techniques to your own paper. Give yourself this helpful knowledge that will move you closer to getting the artistic results you want for your own drawings and paintings.
Colored Pencil Techniques
- Learn why it’s important to follow the contours of your subject’s shapes to give a realistic impression.
- Discover how to add color gradually so that you don’t lose the naturally translucent character of your colored pencils on the paper.
- Understand what it means to work from dark to light; an important concept that will determine the success of your work
Using Colored Pencils
At some point in any given painting, you’ll want to make adjustments. In this free download, Greene explains the difference between adjusting wax or oil-based colored pencil marks as opposed to adjusting water-soluble colored pencil marks, as well as what happens when you use a solvent.
Colored Pencil Drawings!
You didn’t pick up your colored pencils to get frustrated. Having the advice and knowing these tips from Colored Pencil Art 101 will ensure that your colored pencil experience will start out positive because you’ll have all the basic information you need to create a colored pencil painting, and you’ll enjoy the process along the way.
Claim this FREE Download!
Did you enjoy this blog post? If so, then why not:
Leave Comment | Subscribe To This Blog | Email Me
Scott Kelby Shows Hidden Gems in Photoshop
Did you enjoy this blog post? If so, then why not:
Leave Comment | Subscribe To This Blog | Email Me